Hướng Dẫn Chuyển Ảnh Sang Vector Trong Photoshop Cực Kỳ Chi Tiết

Bạn đang muốn biến những hình ảnh raster thành vector sắc nét, linh hoạt trong Photoshop? Bài viết này trên xemtingame.com sẽ hướng dẫn bạn chi tiết cách chuyển đổi ảnh sang vector, cùng với mẹo chuyển đổi text sang vector cực kỳ đơn giản. Hãy cùng khám phá nhé!
Photoshop và Vector: Sự Kết Hợp Hoàn Hảo
Việc chuyển đổi ảnh sang vector giúp bạn có được hình ảnh chất lượng cao, dễ dàng phóng to thu nhỏ mà không bị mất nét. Điều này đặc biệt hữu ích trong thiết kế đồ họa, in ấn tài liệu, và nhiều ứng dụng khác. Bài viết này được thực hiện trên laptop Windows với Photoshop CC 2020, nhưng bạn cũng có thể áp dụng trên các phiên bản Photoshop CC 2017, 2018,…
 Chuyển ảnh sang vector trong PhotoshopAlt: Hướng dẫn chi tiết chuyển ảnh sang vector trong Photoshop
Chuyển ảnh sang vector trong PhotoshopAlt: Hướng dẫn chi tiết chuyển ảnh sang vector trong Photoshop
I. Chuyển Đổi Ảnh Sang Vector Trong Photoshop
Video Hướng Dẫn Thao Tác
 Alt: Video hướng dẫn chuyển đổi ảnh sang vector trong Photoshop
Alt: Video hướng dẫn chuyển đổi ảnh sang vector trong Photoshop
Các Bước Chuyển Đổi Chi Tiết
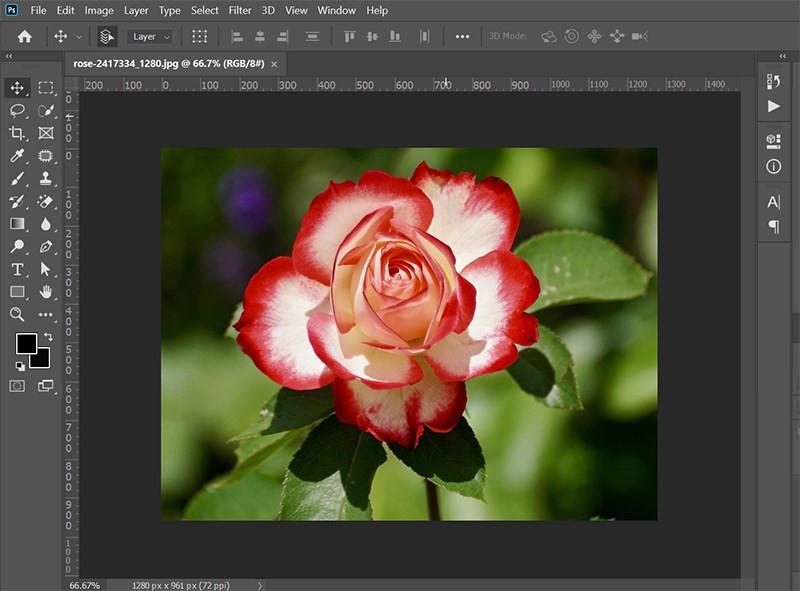
Bước 1: Mở ảnh cần chuyển đổi trong Photoshop (File > Open hoặc Ctrl + O).
 Alt: Mở ảnh cần chuyển đổi trong Photoshop
Alt: Mở ảnh cần chuyển đổi trong Photoshop
Bước 2: Sử dụng công cụ Quick Selection Tool để chọn đối tượng cần chuyển đổi (ví dụ: một bông hoa). Thao tác trên toàn bộ hình ảnh cũng được, nhưng sẽ tốn thời gian xử lý hơn.
Lưu ý: Chọn vùng chọn nhỏ sẽ giúp Photoshop xử lý nhanh hơn.
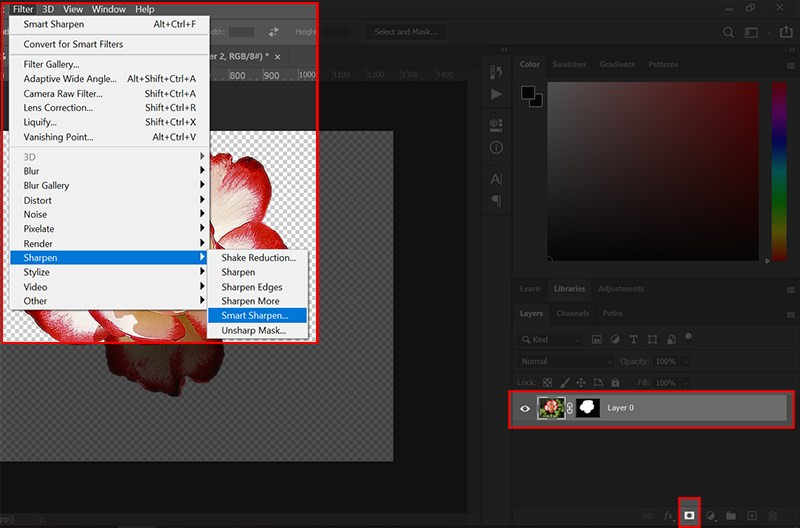
Bước 3: Tạo Layer Mask cho vùng chọn. Sau đó, vào Filter > Sharpen > Smart Sharpen để làm nét ảnh. Smart Sharpen giúp làm nét tổng thể ảnh, cho phép kiểm soát độ nét ở cả vùng sáng và vùng tối.
 Làm nét ảnh với Smart SharpenAlt: Sử dụng Smart Sharpen để làm nét ảnh
Làm nét ảnh với Smart SharpenAlt: Sử dụng Smart Sharpen để làm nét ảnh
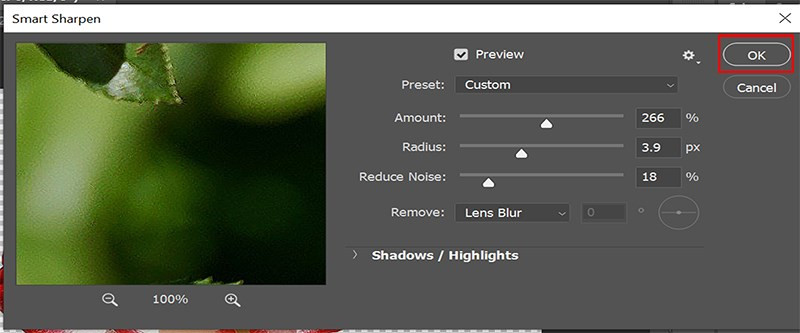
Bước 4: Điều chỉnh các thông số Amount (mức độ sắc cạnh), Radius (độ xoay pixel, không nên quá 5px), và Reduce Noise (giảm nhiễu) cho phù hợp, rồi nhấn OK.
 Điều chỉnh thông số Smart SharpenAlt: Điều chỉnh thông số Smart Sharpen trong Photoshop
Điều chỉnh thông số Smart SharpenAlt: Điều chỉnh thông số Smart Sharpen trong Photoshop
Bước 5: Tạo layer trắng đen bằng cách chọn Layer 0, click chuột phải vào Adjustment Layer > Threshold.
 Tạo layer trắng đen với ThresholdAlt: Tạo ảnh trắng đen bằng Threshold
Tạo layer trắng đen với ThresholdAlt: Tạo ảnh trắng đen bằng Threshold
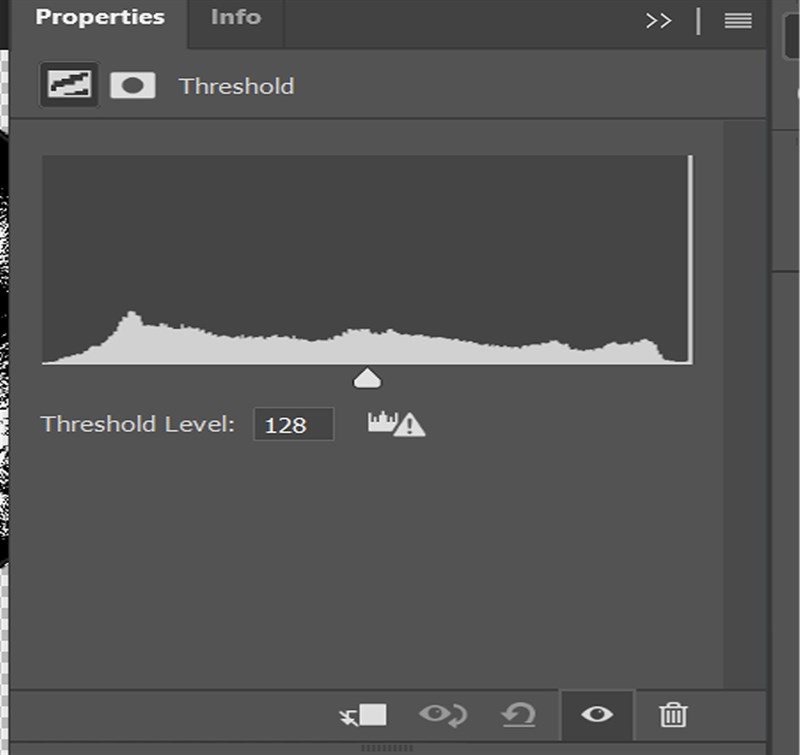
Bước 6: Điều chỉnh Threshold Level ở mức trung bình để tạo độ tương phản.
 Điều chỉnh Threshold LevelAlt: Điều chỉnh Threshold Level trong Photoshop
Điều chỉnh Threshold LevelAlt: Điều chỉnh Threshold Level trong Photoshop
Bước 7: Nhân đôi Layer 0 bằng Ctrl + J.
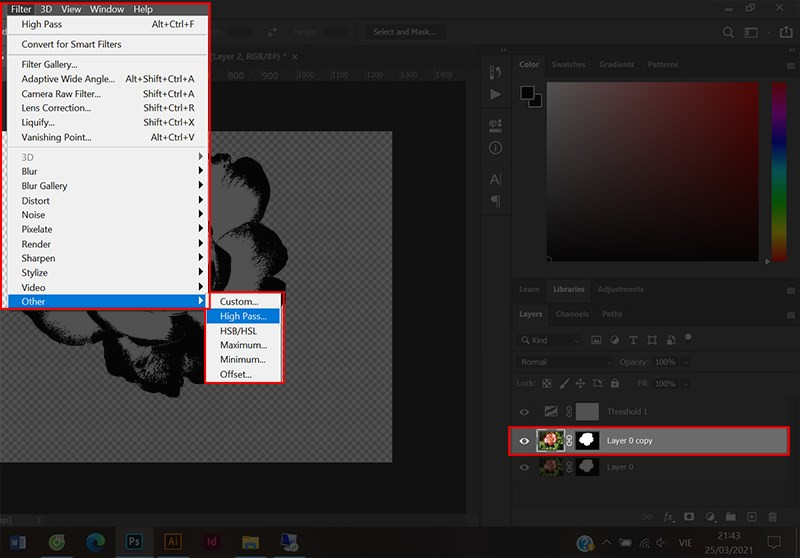
Bước 8: Chọn layer 0 copy > Filter > Other > High Pass để làm nét các chi tiết. Kết hợp High Pass và Smart Sharpen giúp ảnh sắc nét hơn.
 Sử dụng High Pass để làm nét ảnhAlt: Sử dụng bộ lọc High Pass trong Photoshop
Sử dụng High Pass để làm nét ảnhAlt: Sử dụng bộ lọc High Pass trong Photoshop
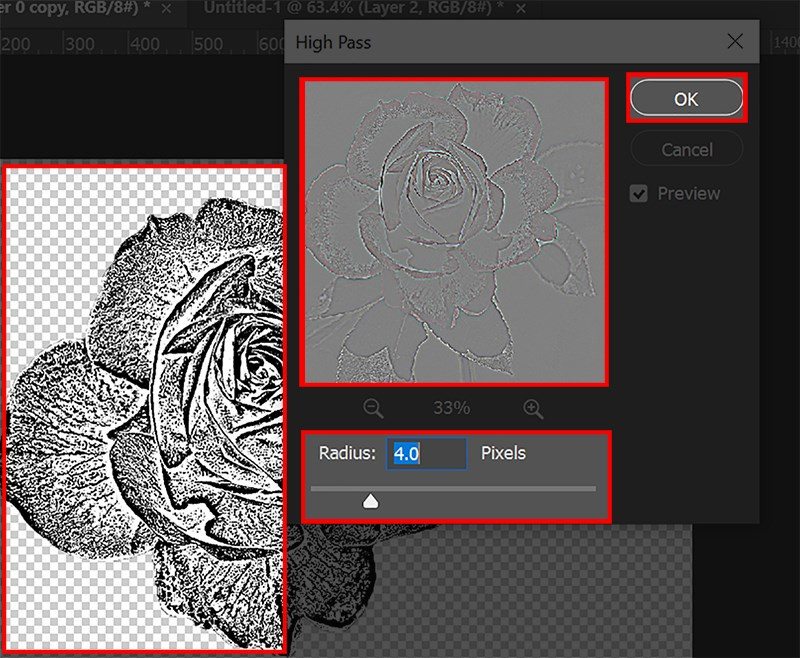
Bước 9: Điều chỉnh Radius (ví dụ: 4px) để làm nổi bật chi tiết trắng trên nền xám, tăng độ nét cho cạnh đối tượng.
 Điều chỉnh Radius trong High PassAlt: Điều chỉnh Radius trong High Pass
Điều chỉnh Radius trong High PassAlt: Điều chỉnh Radius trong High Pass
Bước 10: Gộp tất cả layer thành một bằng Ctrl + Shift + Alt + E.
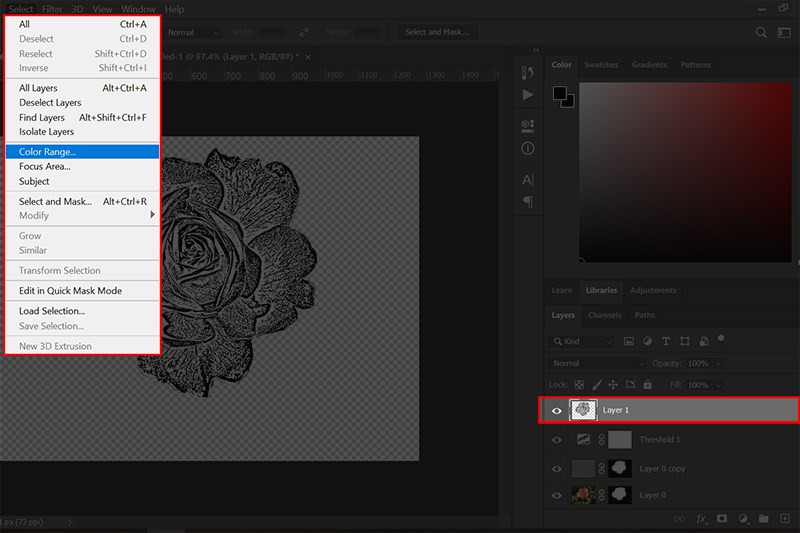
Bước 11: Chọn layer vừa gộp > Select > Color Range.
 Sử dụng Color RangeAlt: Sử dụng Color Range để chọn vùng màu
Sử dụng Color RangeAlt: Sử dụng Color Range để chọn vùng màu
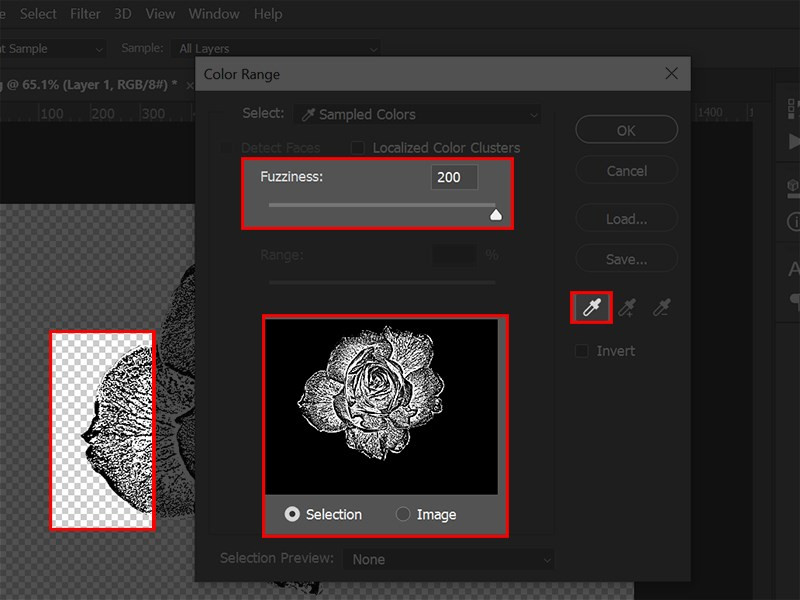
Bước 12: Chọn công cụ hút màu, hút phần màu tối của hình, đặt Fuzziness là 200, rồi nhấn OK.
 Sử dụng công cụ hút màuAlt: Sử dụng công cụ hút màu trong Photoshop
Sử dụng công cụ hút màuAlt: Sử dụng công cụ hút màu trong Photoshop
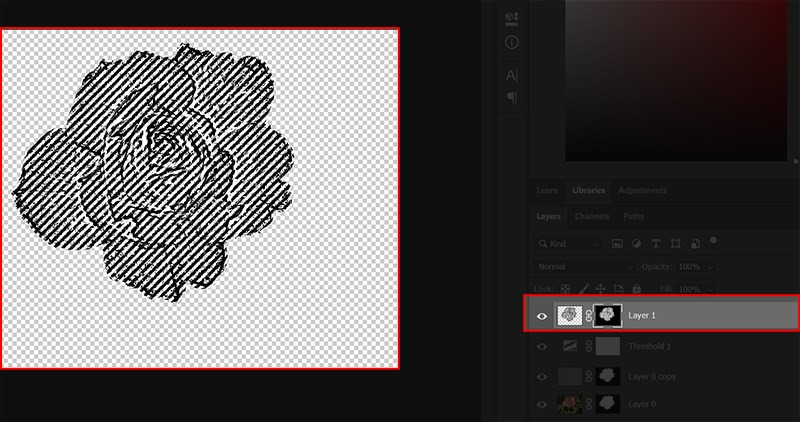
Bước 13: Tạo Layer Mask cho vùng chọn.
 Alt: Tạo Layer Mask cho vùng chọn
Alt: Tạo Layer Mask cho vùng chọn
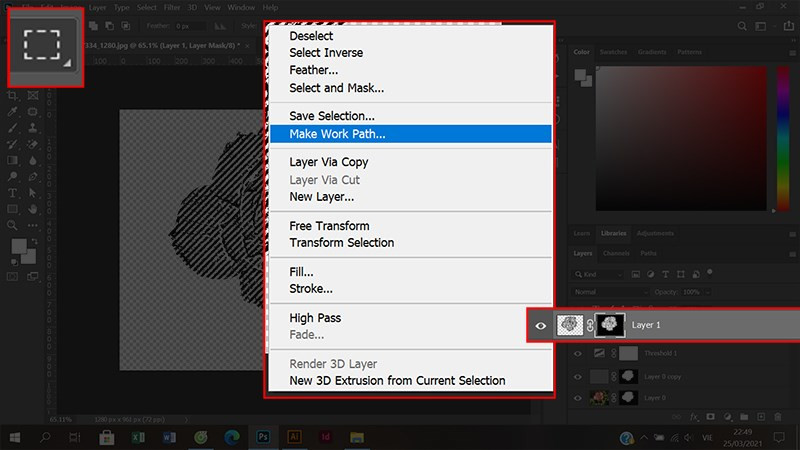
Bước 14: Chọn vùng mặt nạ màu đen, click chuột phải vào đối tượng > Mask Work Path.
 Alt: Tạo Work Path cho vùng chọn
Alt: Tạo Work Path cho vùng chọn
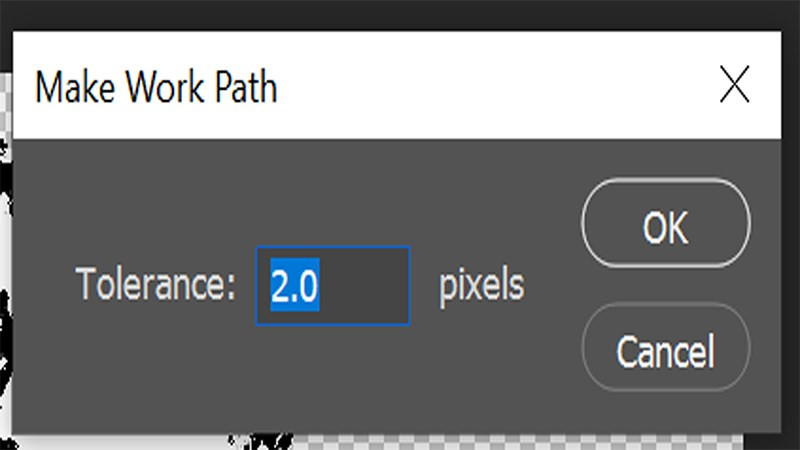
Bước 15: Đặt Tolerance là 2 (khoảng cách giữa đường path và điểm ảnh), rồi nhấn OK.
 Điều chỉnh ToleranceAlt: Điều chỉnh Tolerance trong Photoshop
Điều chỉnh ToleranceAlt: Điều chỉnh Tolerance trong Photoshop
Bước 16: Xuất file vector dưới dạng .ai (File > Export > Paths to Illustrator).
II. Chuyển Text Sang Vector Trong Photoshop
Bước 1: Mở text cần chuyển đổi trong Photoshop.
Bước 2: Chọn layer text > Type > Create Work Path.
Bước 3: Đường vector của text đã được tạo.
Vậy là bạn đã biết cách chuyển ảnh và text sang vector trong Photoshop rồi đấy! Hy vọng bài viết này hữu ích cho công việc thiết kế của bạn.