Hướng Dẫn Cắt Ảnh Trong Adobe Illustrator (AI) Đơn Giản Cho Người Mới Bắt Đầu

Bạn đang tìm kiếm cách cắt ảnh trong Adobe Illustrator (AI) một cách nhanh chóng và hiệu quả? Bài viết này sẽ hướng dẫn bạn 3 phương pháp cắt ảnh trong Illustrator chi tiết và dễ hiểu, từ cơ bản đến nâng cao, giúp bạn dễ dàng chỉnh sửa hình ảnh theo ý muốn.
Tại sao cần cắt ảnh trong Illustrator?
Cắt ảnh là một thao tác cơ bản nhưng vô cùng quan trọng trong thiết kế đồ họa. Việc cắt ảnh giúp loại bỏ những phần không cần thiết, tập trung vào chủ thể chính, đồng thời tối ưu kích thước ảnh cho các mục đích sử dụng khác nhau như in ấn, đăng tải lên website, mạng xã hội,… Trong Illustrator, việc cắt ảnh vector còn giúp bạn duy trì chất lượng hình ảnh sau khi chỉnh sửa mà không bị giảm độ phân giải.
 Cắt ảnh trong IllustratorHình minh họa: Cắt ảnh trong Adobe Illustrator
Cắt ảnh trong IllustratorHình minh họa: Cắt ảnh trong Adobe Illustrator
I. Cắt ảnh bằng Cropping Tools
1. Tóm tắt cách làm
File > Open > Chọn ảnh > Open > Selection tool (V) > Chọn ảnh > Crop Image > Kéo góc ảnh > Apply
2. Hướng dẫn chi tiết
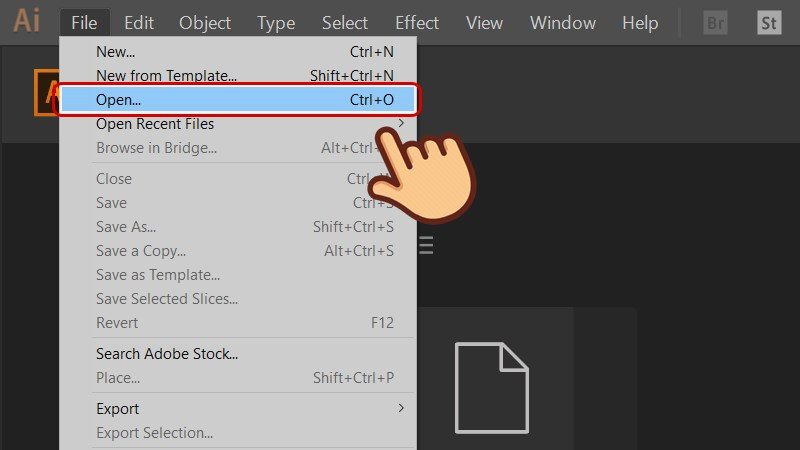
Bước 1: Mở Illustrator và chọn File > Open để mở hình ảnh cần cắt.
 Hình minh họa: Mở file ảnh trong Illustrator
Hình minh họa: Mở file ảnh trong Illustrator
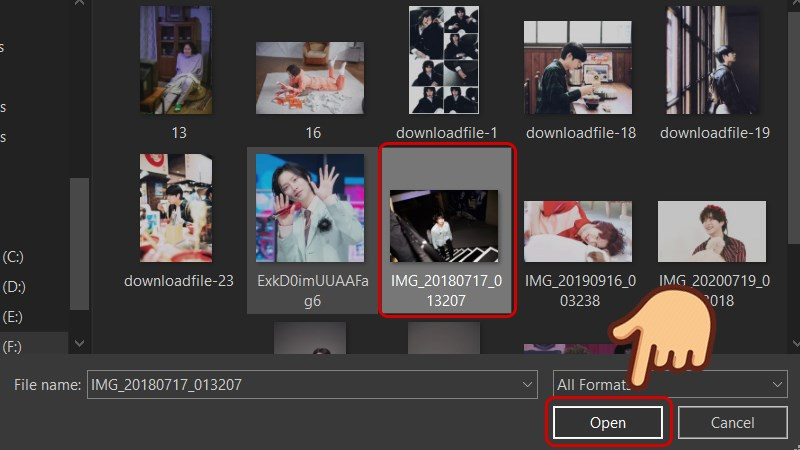
Bước 2: Chọn Open sau khi đã chọn file ảnh.
 Chọn ảnh và OpenHình minh họa: Chọn Open để mở ảnh
Chọn ảnh và OpenHình minh họa: Chọn Open để mở ảnh
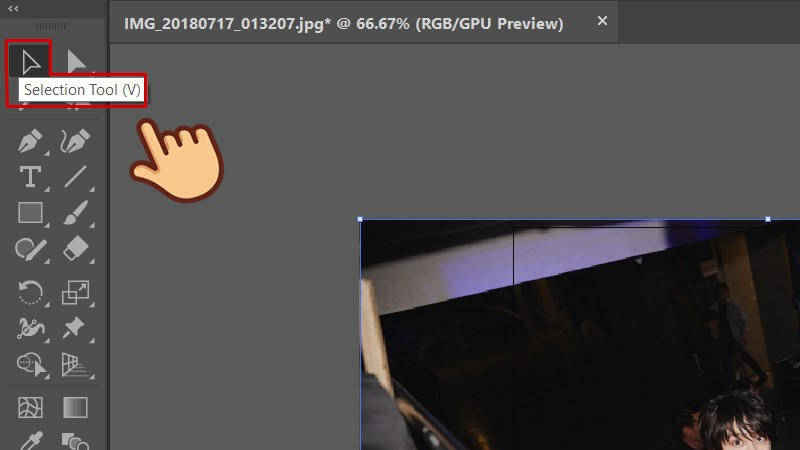
Bước 3: Sử dụng công cụ Selection tool (V) và click vào ảnh.
 Chọn ảnh bằng Selection ToolHình minh họa: Chọn ảnh bằng Selection Tool
Chọn ảnh bằng Selection ToolHình minh họa: Chọn ảnh bằng Selection Tool
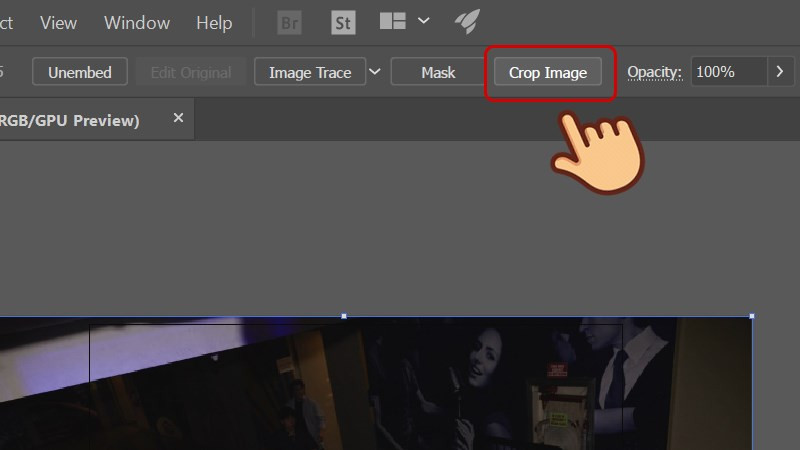
Bước 4: Trên thanh Control panel, chọn Crop Image. Lưu ý, công cụ này chỉ hoạt động khi bạn chọn một đối tượng duy nhất.
 Hình minh họa: Chọn Crop Image
Hình minh họa: Chọn Crop Image
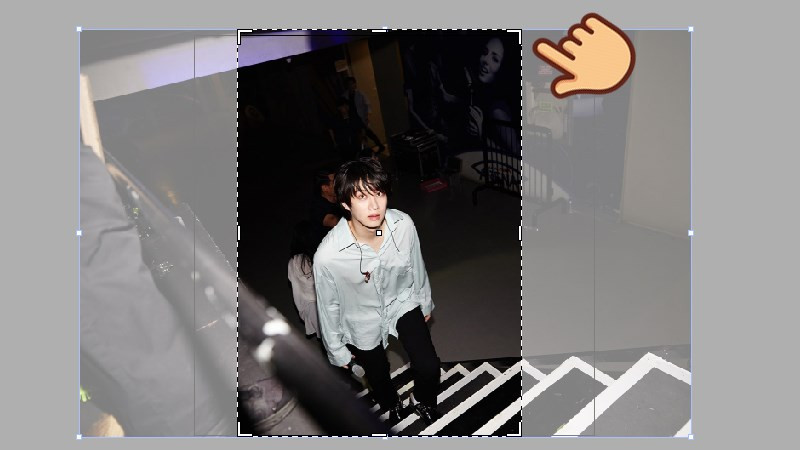
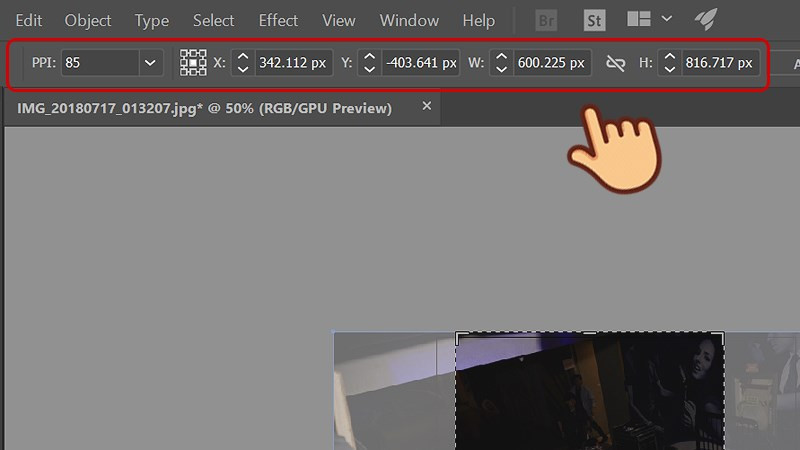
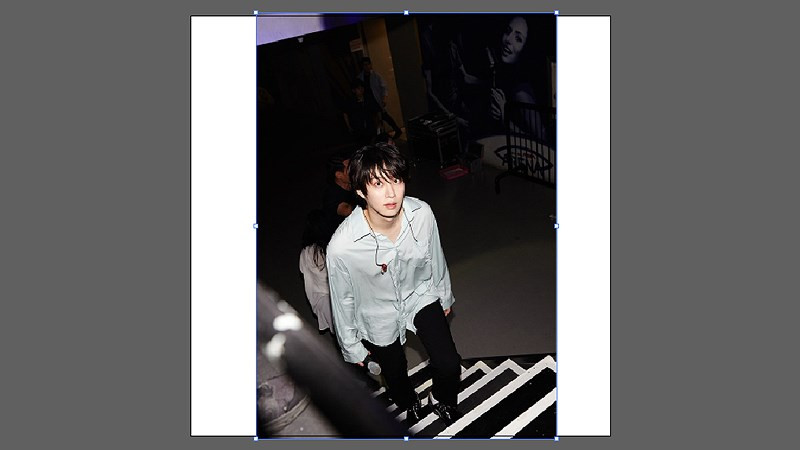
Bước 5: Kéo các góc của khung cắt để xác định vùng ảnh cần giữ lại. Bạn cũng có thể tùy chỉnh kích thước, tỷ lệ, độ phân giải (PPI), điểm tham chiếu (Reference Point) và tọa độ (X, Y) trên Control panel.
 Kéo góc ảnh để cắtHình minh họa: Kéo góc ảnh để cắt
Kéo góc ảnh để cắtHình minh họa: Kéo góc ảnh để cắt
 Tùy chỉnh kích thước cắtHình minh họa: Tùy chỉnh kích thước cắt
Tùy chỉnh kích thước cắtHình minh họa: Tùy chỉnh kích thước cắt
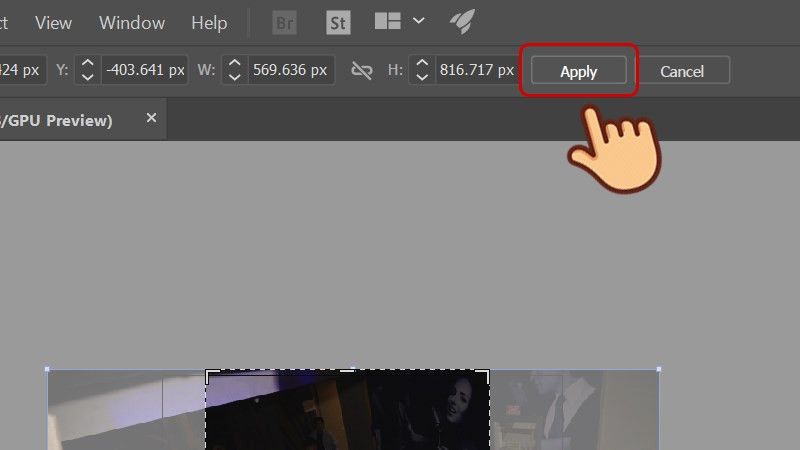
Bước 6: Nhấn Apply trên Control panel hoặc phím Enter (Windows) / Return (MacOS) để hoàn tất.
 Nhấn Apply để hoàn tấtHình minh họa: Nhấn Apply để hoàn tất
Nhấn Apply để hoàn tấtHình minh họa: Nhấn Apply để hoàn tất
 Kết quả cắt ảnhHình minh họa: Kết quả sau khi cắt ảnh
Kết quả cắt ảnhHình minh họa: Kết quả sau khi cắt ảnh
II. Cắt ảnh bằng Clipping Mask (Mặt nạ cắt)
III. Cắt ảnh bằng Pen Tool (Công cụ bút)
(Nội dung phần II và III tương tự phần I, viết lại theo hướng dẫn, bao gồm tóm tắt, chi tiết các bước, hình ảnh minh hoạ với alt text phù hợp, và tối ưu SEO)
Kết luận
Trên đây là 3 cách cắt ảnh trong Adobe Illustrator, từ đơn giản đến phức tạp, phù hợp với nhiều nhu cầu khác nhau. Hy vọng bài viết này sẽ hữu ích cho bạn trong quá trình thiết kế. Hãy để lại bình luận bên dưới nếu bạn có bất kỳ thắc mắc nào nhé!