Hướng Dẫn Chuyển Đổi Ảnh PNG, JPG Sang Vector Trong Adobe Illustrator

Bạn đang tìm cách chuyển đổi hình ảnh PNG hoặc JPG sang vector trong Adobe Illustrator? Đừng lo, bài viết này trên xemtingame.com sẽ hướng dẫn bạn chi tiết và dễ hiểu nhất, từ cơ bản đến nâng cao, giúp bạn dễ dàng chỉnh sửa hình ảnh theo ý muốn.
Vectơ hóa Hình Ảnh: Tại Sao Lại Quan Trọng?
Chuyển đổi ảnh raster (như PNG, JPG) sang vector là một bước quan trọng trong thiết kế đồ họa. Hình ảnh vector sử dụng các công thức toán học để biểu diễn hình ảnh, cho phép bạn phóng to, thu nhỏ mà không làm giảm chất lượng. Điều này cực kỳ hữu ích khi thiết kế logo, banner, illustrations và nhiều ứng dụng khác. Cùng xemtingame.com khám phá cách thực hiện việc này trong Adobe Illustrator nhé!
Chuyển Đổi Ảnh Sang Vector Trong Illustrator: Hướng Dẫn Chi Tiết
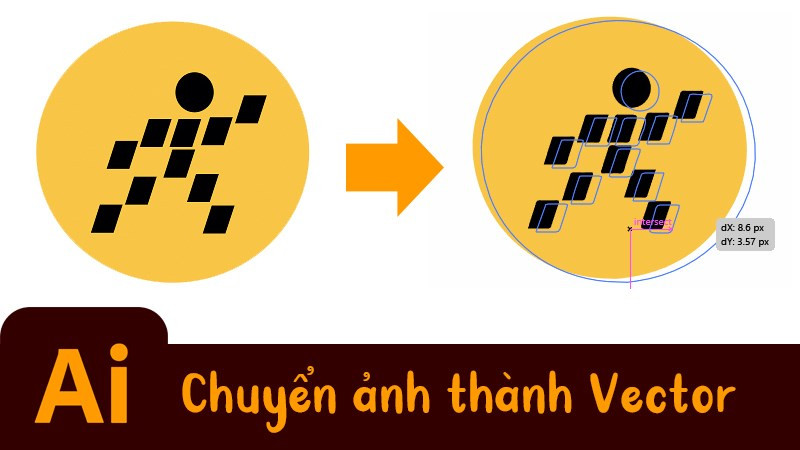
 Chuyển đổi ảnh sang vector trong IllustratorAlt: Hướng dẫn chuyển đổi ảnh sang vector bằng Adobe Illustrator
Chuyển đổi ảnh sang vector trong IllustratorAlt: Hướng dẫn chuyển đổi ảnh sang vector bằng Adobe Illustrator
Bài viết này được thực hiện trên máy tính với hệ điều hành Windows và Adobe Illustrator CC. Bạn cũng có thể áp dụng tương tự trên macOS và các phiên bản Illustrator khác.
I. Các Bước Chuyển Đổi
1. Tóm Tắt Nhanh
- Mở ảnh cần chuyển đổi trong Illustrator.
- Chọn ảnh bằng Selection Tool (V).
- Trong menu Image Trace, chọn High Fidelity Photo (ảnh chất lượng cao) hoặc Low Fidelity Photo (ảnh chất lượng thấp).
- Nhấn Expand để vector hóa.
- Chuột phải vào hình ảnh, chọn Ungroup để tách các đối tượng.
2. Hướng Dẫn Chi Tiết
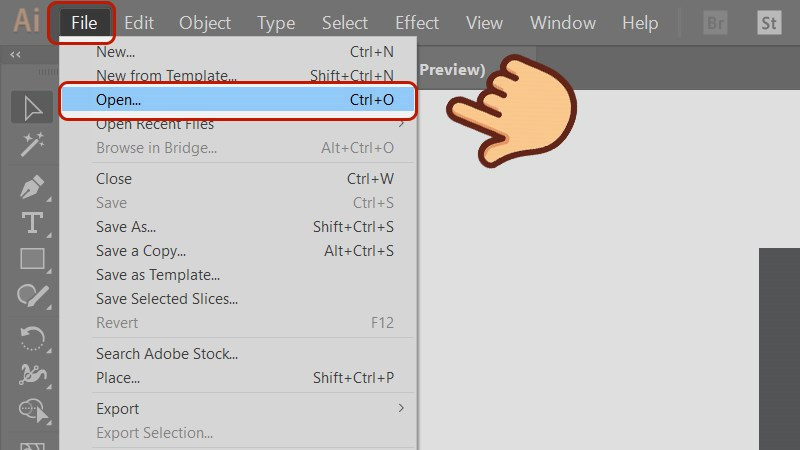
Bước 1: Mở ảnh JPG hoặc PNG trong Illustrator (File > Open).
 Mở hình ảnh cần chuyểnAlt: Mở file ảnh trong Adobe Illustrator
Mở hình ảnh cần chuyểnAlt: Mở file ảnh trong Adobe Illustrator
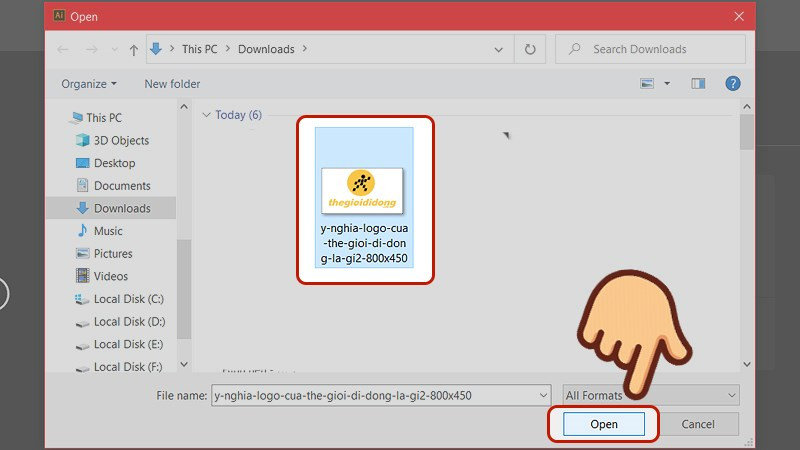
Bước 2: Chọn ảnh bạn muốn chuyển đổi và nhấn Open.
 Chọn ảnh muốn chuyển và chọn OpenAlt: Chọn file ảnh cần chuyển đổi
Chọn ảnh muốn chuyển và chọn OpenAlt: Chọn file ảnh cần chuyển đổi
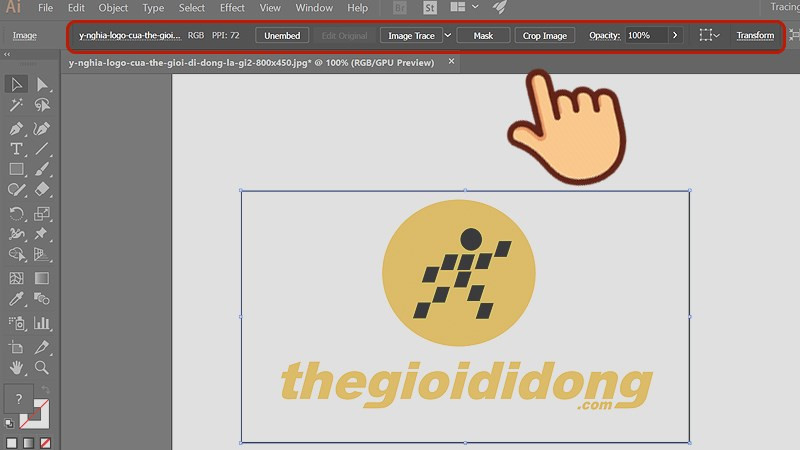
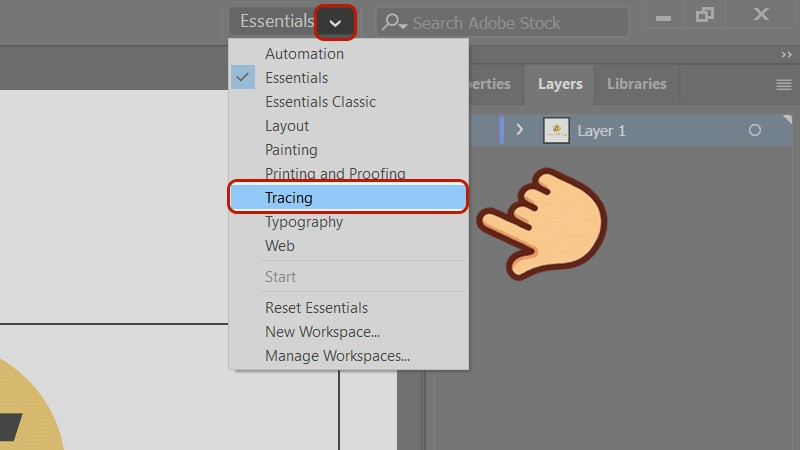
Bước 3: Sử dụng Selection Tool (V) để chọn ảnh. Thanh menu sẽ thay đổi. Nếu dùng Illustrator CC, bạn có thể cần chọn Tracing trong menu xổ xuống gần ô tìm kiếm.
 Thanh menu trên thay đổiAlt: Thanh công cụ Image Trace trong Illustrator
Thanh menu trên thay đổiAlt: Thanh công cụ Image Trace trong Illustrator
 Nhấp vào mũi tên xổ xuống ở góc trên bên phải kế ô tìm kiếm và chọn TracingAlt: Tùy chọn Tracing trong Illustrator CC
Nhấp vào mũi tên xổ xuống ở góc trên bên phải kế ô tìm kiếm và chọn TracingAlt: Tùy chọn Tracing trong Illustrator CC
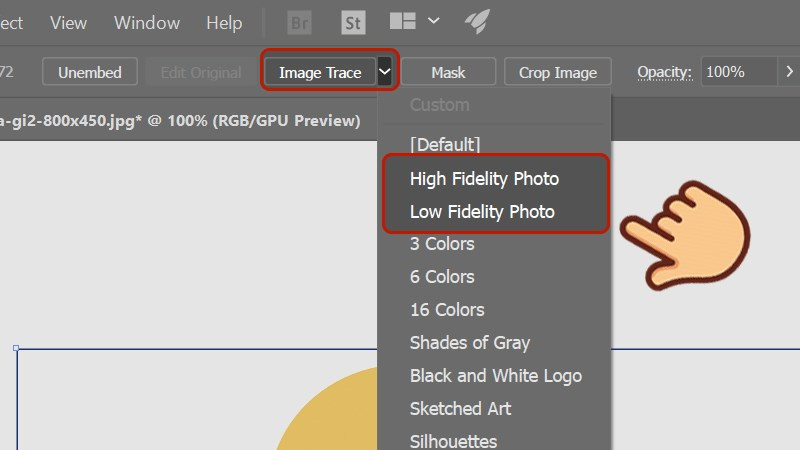
Bước 4: Trong menu Image Trace, chọn High Fidelity Photo hoặc Low Fidelity Photo tùy theo chất lượng ảnh. Low Fidelity Photo phù hợp với ảnh chất lượng thấp, còn High Fidelity Photo thích hợp cho ảnh chất lượng cao.
 Chọn High Fidelity Photo hoặc Low Fidelity PhotoAlt: Lựa chọn chế độ vector hóa trong Illustrator
Chọn High Fidelity Photo hoặc Low Fidelity PhotoAlt: Lựa chọn chế độ vector hóa trong Illustrator
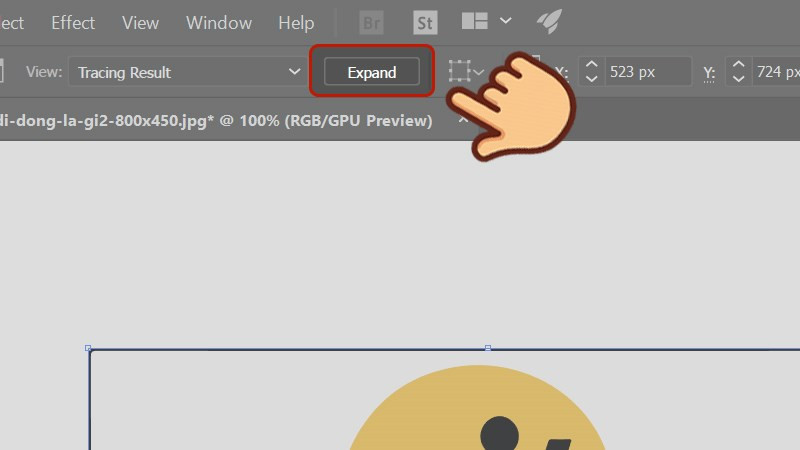
Bước 5: Nhấn Expand để bắt đầu quá trình vector hóa.
 Nhấn vào Expand để bắt đầu chuyển đổiAlt: Nhấn Expand để chuyển đổi sang vector
Nhấn vào Expand để bắt đầu chuyển đổiAlt: Nhấn Expand để chuyển đổi sang vector
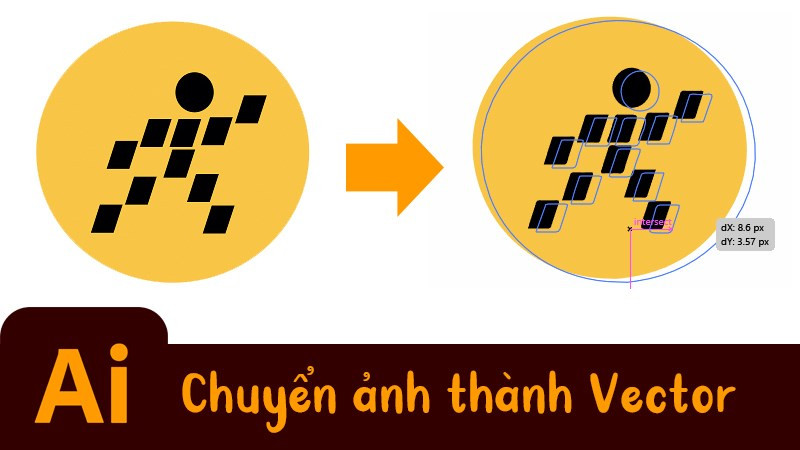
 Hình ảnh đã được chuyển thành vectorAlt: Hình ảnh sau khi được vector hóa
Hình ảnh đã được chuyển thành vectorAlt: Hình ảnh sau khi được vector hóa
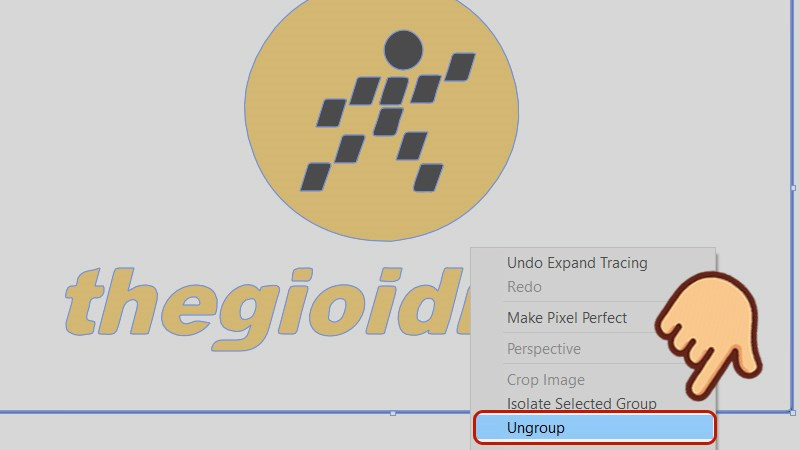
Bước 6: Chuột phải vào hình ảnh và chọn Ungroup để tách các đối tượng.
 Nhấp chuột phải vào hình ảnh và chọn UngroupAlt: Tách các đối tượng vector bằng Ungroup
Nhấp chuột phải vào hình ảnh và chọn UngroupAlt: Tách các đối tượng vector bằng Ungroup
 Giờ thì bạn có thể chỉnh riêng từng đối tượng rồiAlt: Chỉnh sửa các đối tượng vector riêng lẻ
Giờ thì bạn có thể chỉnh riêng từng đối tượng rồiAlt: Chỉnh sửa các đối tượng vector riêng lẻ
Kết Luận
Vậy là bạn đã biết cách chuyển đổi ảnh PNG, JPG sang vector trong Adobe Illustrator. Hy vọng bài viết này trên xemtingame.com hữu ích cho bạn. Hãy để lại bình luận bên dưới nếu bạn có bất kỳ thắc mắc nào! Đừng quên chia sẻ bài viết này với bạn bè nhé!