Hướng Dẫn Tạo Hiệu Ứng Chữ Mạ Vàng Đẹp Mắt Trong Illustrator và Photoshop

Bạn muốn tạo hiệu ứng chữ mạ vàng sang trọng cho thiết kế của mình? Bài viết này sẽ hướng dẫn bạn cách tạo hiệu ứng chữ mạ vàng lung linh trong Illustrator và Photoshop, từ cơ bản đến chi tiết, giúp bạn dễ dàng áp dụng ngay cả khi mới bắt đầu. Cùng XemTinGame khám phá nhé!
Phần 1: Tạo Hiệu Ứng Chữ Mạ Vàng Trong Illustrator
Mở đầu bằng một câu hỏi: Bạn đã bao giờ muốn thiết kế logo hoặc poster với hiệu ứng chữ mạ vàng nổi bật chưa? Illustrator là công cụ tuyệt vời để thực hiện điều này. Dưới đây là hướng dẫn chi tiết:
1. Chuẩn Bị
Trước hết, hãy chuẩn bị một hình ảnh thỏi vàng để lấy mẫu màu. Hình ảnh này sẽ giúp hiệu ứng mạ vàng của bạn trông chân thực hơn.
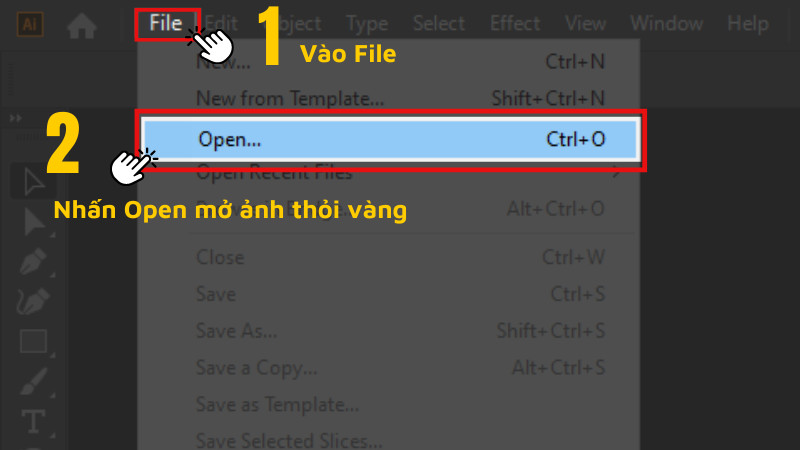
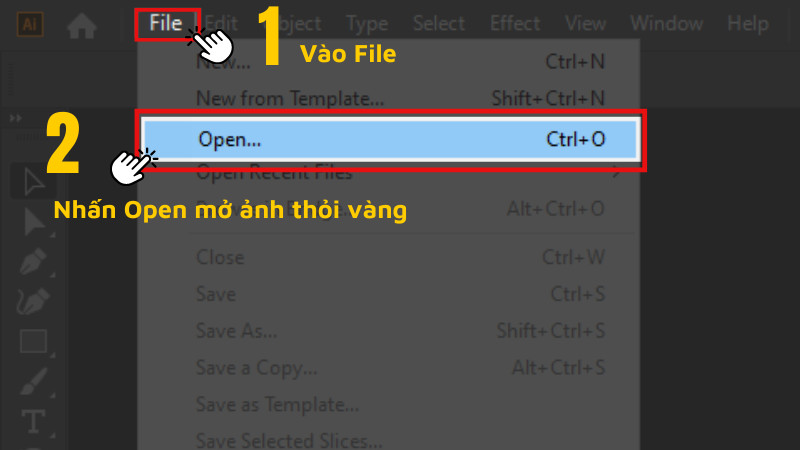
 Vào File > Chọn Open
Vào File > Chọn Open
Mở hình ảnh thỏi vàng trong Illustrator
2. Tạo Bảng Màu
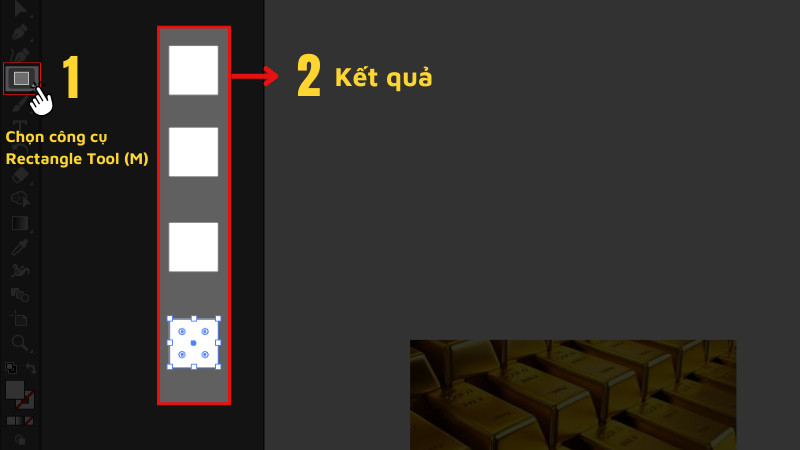
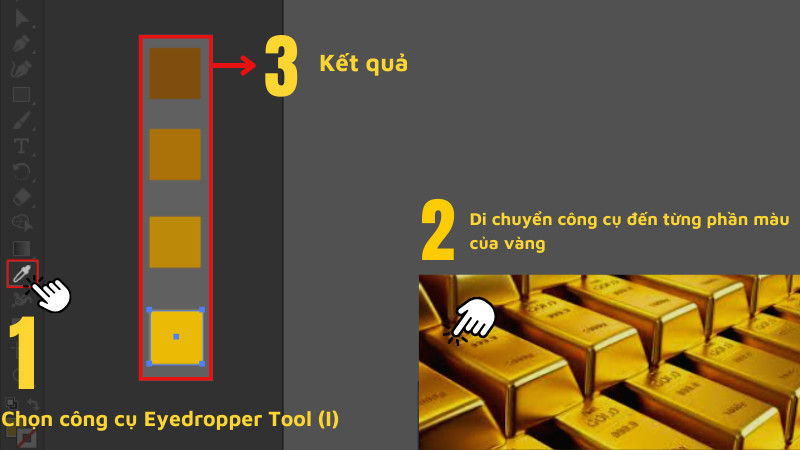
Sử dụng công cụ Rectangle Tool (M) để tạo 4 ô vuông. Sau đó, dùng Eyedropper Tool (I) để lấy 4 màu từ đậm đến nhạt trên hình ảnh thỏi vàng, tô vào 4 ô vuông vừa tạo. Bảng màu này sẽ là cơ sở cho hiệu ứng mạ vàng.
 Chọn công cụ Rectangle Tool (M) tạo 4 ô
Chọn công cụ Rectangle Tool (M) tạo 4 ô
Tạo 4 ô màu mẫu
 Chọn công Eyedropper Tool (I) lấy màu cho 4 ô từ ảnh thỏi vàng.
Chọn công Eyedropper Tool (I) lấy màu cho 4 ô từ ảnh thỏi vàng.
Lấy mẫu màu từ hình ảnh thỏi vàng
3. Tạo và Định Dạng Chữ
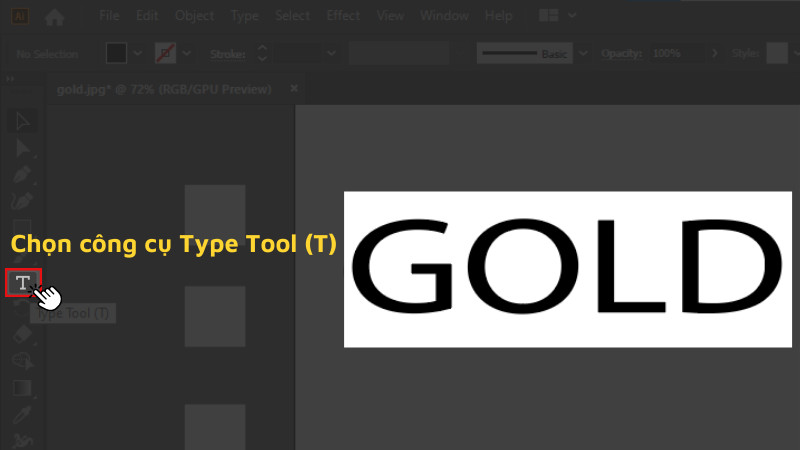
Sử dụng Type Tool (T) để gõ chữ, sau đó tùy chỉnh font chữ, kích thước theo ý muốn.
 Chọn công cụ Type Tool (T) để tạo chữ
Chọn công cụ Type Tool (T) để tạo chữ
Tạo chữ với Type Tool
4. Áp Dụng Hiệu Ứng Mạ Vàng
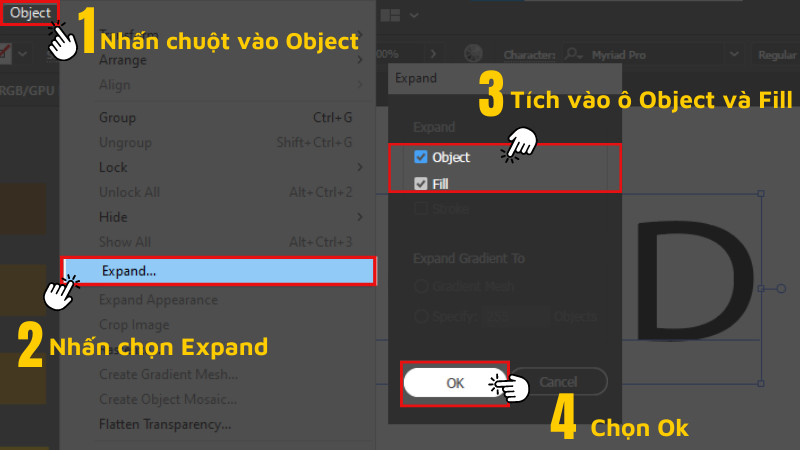
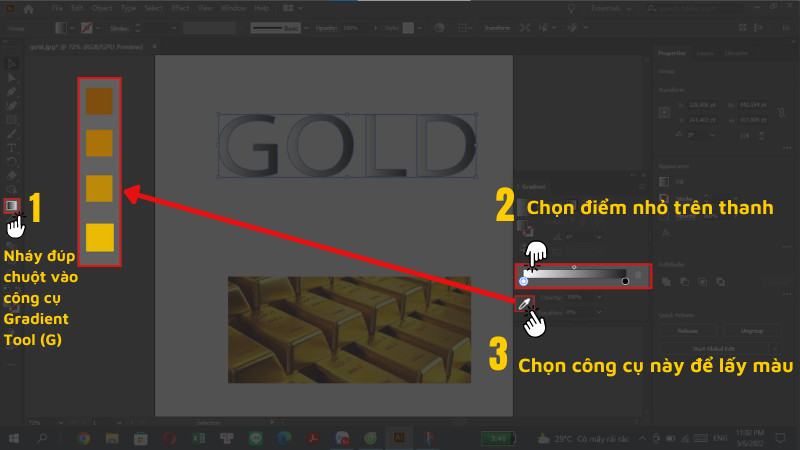
Chọn chữ vừa tạo, vào Object > Expand > Object và Fill > OK để chuyển chữ thành đối tượng vector. Sau đó, sử dụng Gradient Tool (G) và chọn màu từ bảng màu đã tạo ở bước 2 để tạo hiệu ứng chuyển màu mạ vàng cho chữ. Điều chỉnh góc độ của gradient để tạo hiệu ứng ánh sáng phản chiếu chân thực.
 Object > chọn Expand Tích vào Object và Fill > Nhấn OK
Object > chọn Expand Tích vào Object và Fill > Nhấn OK
Chuyển chữ thành đối tượng vector
 Chọn công cụ Gradient Tool (G) – tạo màu mạ vàng
Chọn công cụ Gradient Tool (G) – tạo màu mạ vàng
Áp dụng Gradient Tool
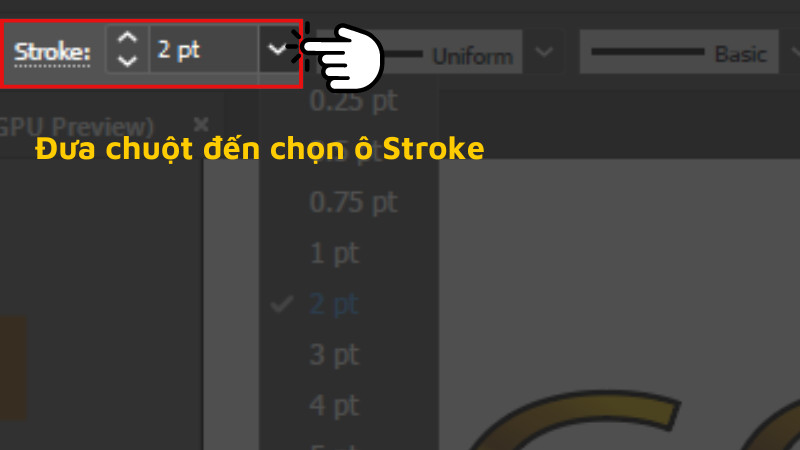
5. Tạo Viền Mạ Vàng
Thêm viền cho chữ bằng cách chọn Stroke và điều chỉnh độ dày. Sau đó, áp dụng hiệu ứng mạ vàng tương tự cho viền bằng cách tạo một ô màu gradient vàng mới và sử dụng Eyedropper Tool (I) để copy màu. Nhấn chuột phải và chọn Ungroup để tách viền ra khỏi chữ, sau đó áp dụng màu cho viền.
 Chọn Stroke để tạo viền cho chữ
Chọn Stroke để tạo viền cho chữ
Thêm viền cho chữ

Hiệu ứng chữ mạ vàng hoàn thiện trong Illustrator
Phần 2: Tạo Hiệu Ứng Chữ Mạ Vàng Trong Photoshop
Photoshop cũng là một lựa chọn tuyệt vời để tạo hiệu ứng chữ mạ vàng. Dưới đây là các bước thực hiện:
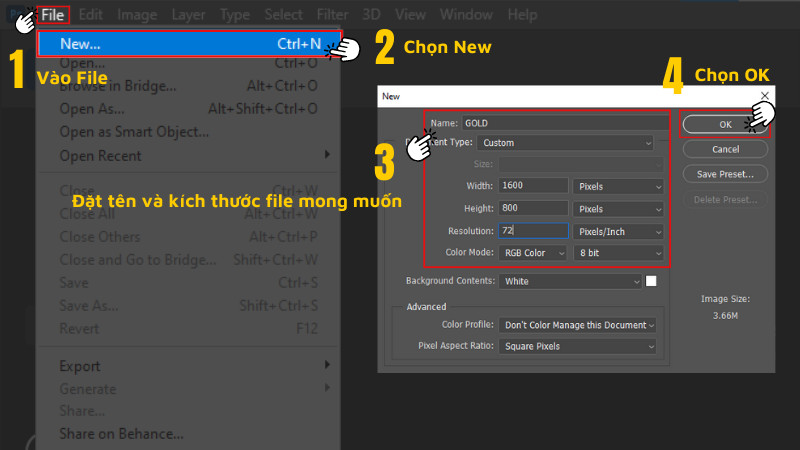
1. Tạo File Mới
Mở Photoshop và tạo một file mới (Ctrl + N hoặc File > New) với kích thước tùy chỉnh. Tô nền đen cho file mới tạo.
 File > New > Thiết lập kích thước file
File > New > Thiết lập kích thước file
Tạo file mới trong Photoshop
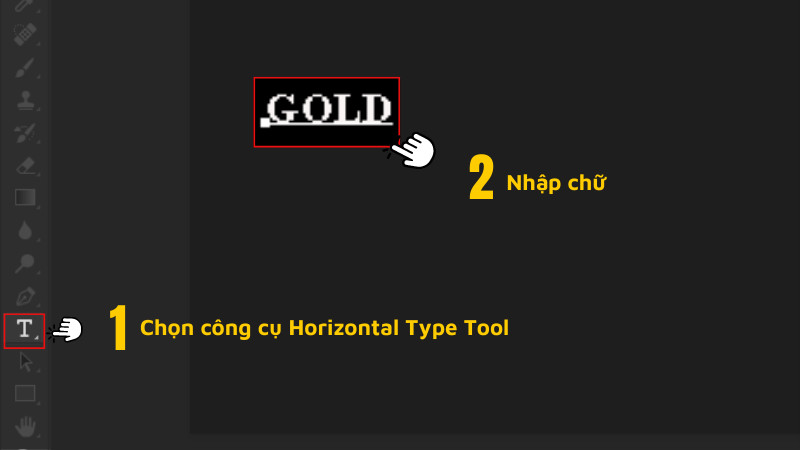
2. Tạo Chữ
Sử dụng Horizontal Type Tool để gõ chữ, sau đó điều chỉnh kích thước và font chữ theo ý muốn bằng Free Transform (Ctrl + T).
 Chọn công cụ Horizontal Type Tool, nhập chữ
Chọn công cụ Horizontal Type Tool, nhập chữ
Tạo chữ trong Photoshop
3. Áp Dụng Hiệu Ứng
Nhân đôi layer chữ (Ctrl + J). Trên layer chữ copy, áp dụng hiệu ứng Gradient Overlay với màu vàng đậm và nhạt (R=247, G=238, B=173 và R=193, G=172, B=81). Chọn kiểu Reflected cho Gradient Overlay để tạo hiệu ứng phản chiếu. Tiếp theo, áp dụng hiệu ứng Bevel & Emboss với các thông số như Style: Inner Bevel, Technique: Chisel Hard, Depth: 100%, Size: 41 (hoặc tùy chỉnh), Angle: 120°, Gloss Contour: Ring – Double Contour, Highlight Mode: Screen, Shadow Mode: Multiply, Opacity: 75%.

Hiệu ứng chữ mạ vàng hoàn thiện trong Photoshop
Trên đây là hai cách tạo hiệu ứng chữ mạ vàng trong Illustrator và Photoshop. Hy vọng bài viết này hữu ích với bạn. Hãy chia sẻ thành quả của bạn dưới phần bình luận nhé!